はなげブログ
<前の5件 次の5件>
IT関連
Chat SpeechでTTS自動切り替え
Twichのチャットを読み上げる際、日本語と英語でTTSを切り替えたかったのでLime Chatで使わせてもらってたChat Speechを改造した。
全角の文字が含まれる場合だけ、例外的に日本語用のTTSを適用させる。
chatSpeech-0.1.jsを編集。
これを
こうじゃ
なお、"Microsoft Haruka Desktop - Japanese" の箇所は、環境によってインストールされている日本語向けのTTSが違うと思うので、"/VOICES"コマンドにてインストールされているTTSを確認のこと。
全角の文字が含まれる場合だけ、例外的に日本語用のTTSを適用させる。
chatSpeech-0.1.jsを編集。
これを
function speak(text){
spVoice.Speak(text,1 + (purge ||
(spVoice.Status.LastStreamNumberQueued -
spVoice.Status.CurrentStreamNumber >
queueSize)? 2 : 0));
}
こうじゃ
function speak(text){
var voice_tmp = voice;
if (text.match(/[\u3040-\u30ff]/))
selectVoice("Microsoft Haruka Desktop - Japanese");
spVoice.Speak(text,1 + (purge ||
(spVoice.Status.LastStreamNumberQueued -
spVoice.Status.CurrentStreamNumber >
queueSize)? 2 : 0));
if (voice != voice_tmp)
selectVoice(voice_tmp);
}
なお、"Microsoft Haruka Desktop - Japanese" の箇所は、環境によってインストールされている日本語向けのTTSが違うと思うので、"/VOICES"コマンドにてインストールされているTTSを確認のこと。
投稿:2017/07/30 17:41
更新:2017/07/30 19:04
更新:2017/07/30 19:04
IT関連
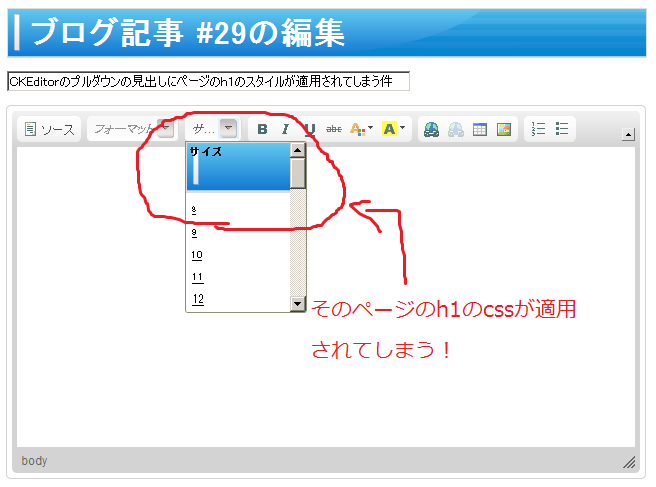
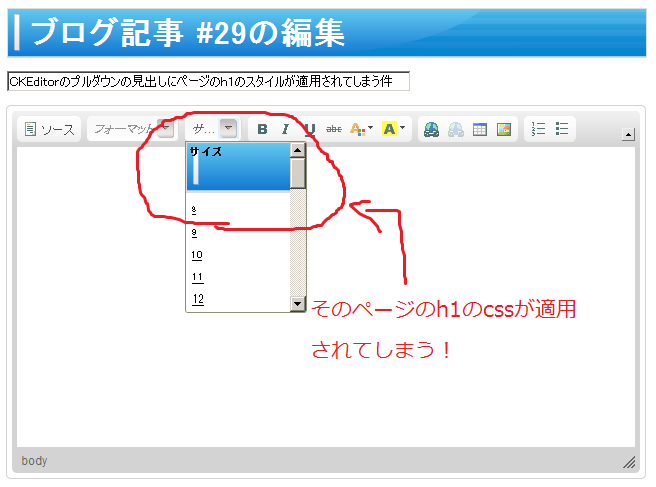
CKEditorのプルダウンの見出しにページのh1のスタイルが適用されてしまう件
CKEditorの「フォーマット」、「スタイル」、「サイズ」などのプルダウンの見出しに、
そのページのh1のCSSスタイルが適用されてしまって困った(下図)。

仕方ないのでCKEditorのjsファイルを直接いじって無理やり直してみた。
やった手順は以下の通り。
ckeditorフォルダ直下にある ckeditor.js の
'<h1 role="presentation" id=',n,' class=cke_panel_grouptitle>',m,'</h1>'
という部分(私の使ってるバージョンでは148行目にあった)を
'<div role="presentation" id=',n,' class=cke_panel_grouptitle>',m,'</div>'
にした。
h1をdivに変更しただけ。
場合によってはdivじゃなくてh2とかでもいいかもしれん。
修正後

これで改善されたけど、
このやり方で何か問題が起こっても私は一切責任を負わないので、
やってみる人は自己責任で。
そのページのh1のCSSスタイルが適用されてしまって困った(下図)。

仕方ないのでCKEditorのjsファイルを直接いじって無理やり直してみた。
やった手順は以下の通り。
ckeditorフォルダ直下にある ckeditor.js の
'<h1 role="presentation" id=',n,' class=cke_panel_grouptitle>',m,'</h1>'
という部分(私の使ってるバージョンでは148行目にあった)を
'<div role="presentation" id=',n,' class=cke_panel_grouptitle>',m,'</div>'
にした。
h1をdivに変更しただけ。
場合によってはdivじゃなくてh2とかでもいいかもしれん。
修正後

これで改善されたけど、
このやり方で何か問題が起こっても私は一切責任を負わないので、
やってみる人は自己責任で。
投稿:2012/09/21 18:54
更新:2012/09/21 19:33
更新:2012/09/21 19:33
コメント(0)
IT関連
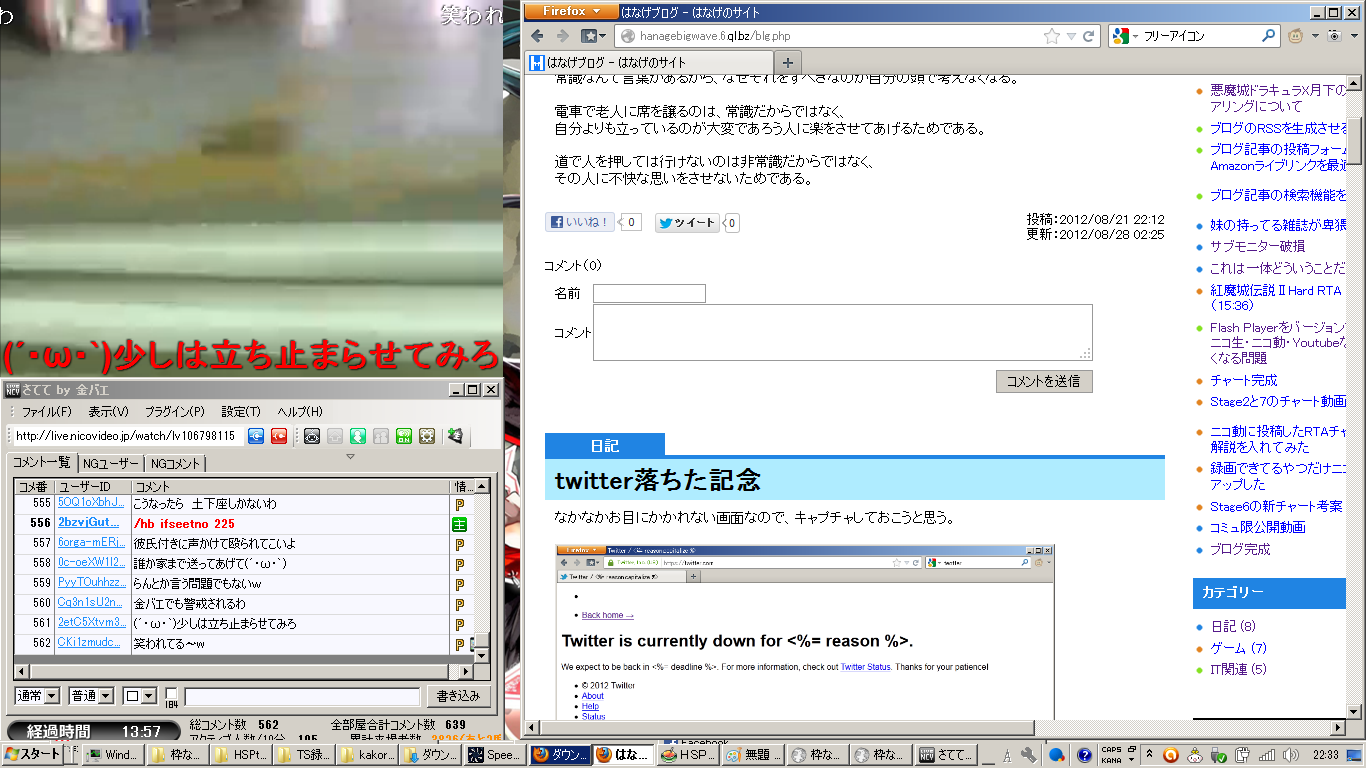
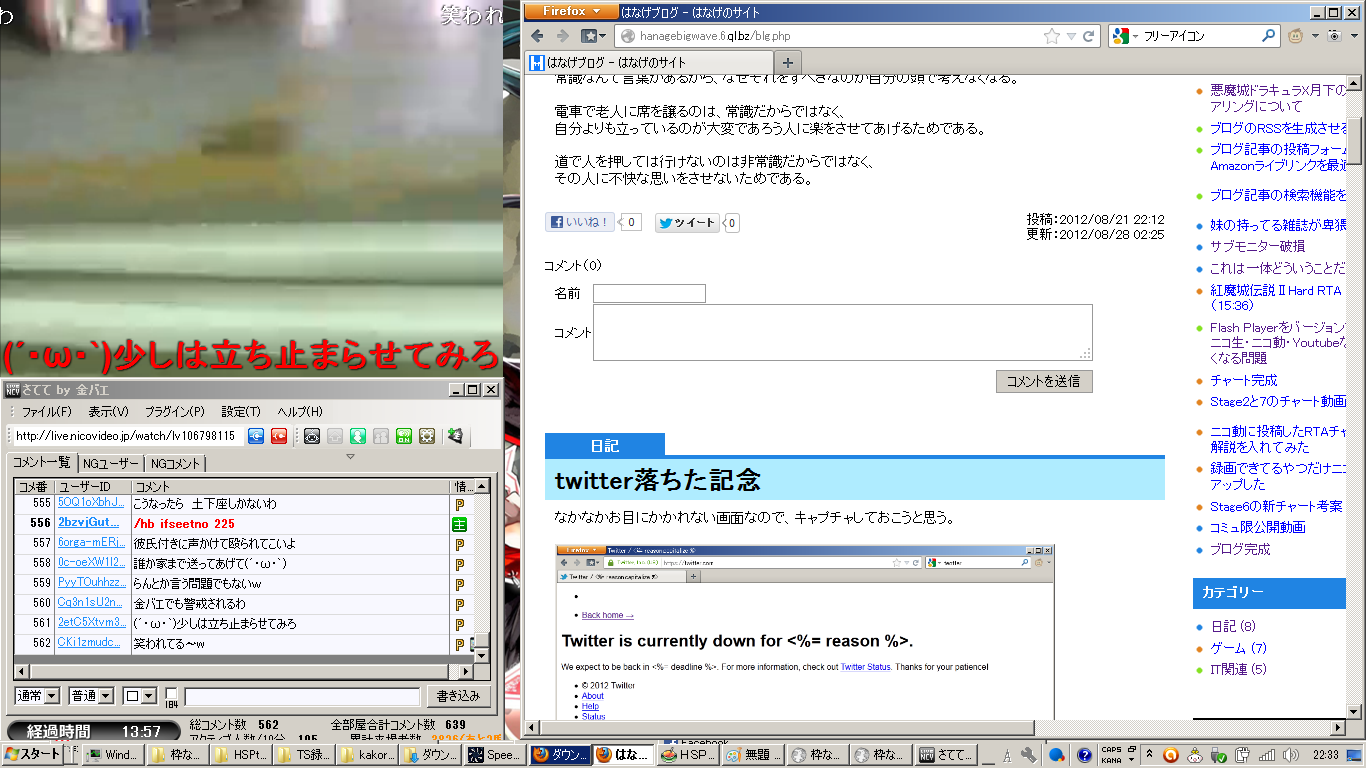
ツールバーとか枠が無いブラウザウィンドウを表示するアドオンはないのか
ツールバー、タイトルバー、アドレスバー、ステータスバー、枠
こういうの一切ないブラウザウィンドウを表示するFireFoxアドオンってないのかな。
調べても見つからなかったので、
仕方なしにその機能だけ備えたブラウザを作った。
正真正銘のゴミブラウザ。
この左上に写ってるのがそれ。

これはニコ生を全画面表示で見てる時なので、
動画のみ表示されるようになっている。
まあこういう用途で使いたいわけだ。
なおこのブラウザは ここ(WakuNashiBrowser101.zip) に置いておく。
Cookieとか表示はお使いのIEと共有。
普段使ってるのがFireFoxなので、
できればこんなゴミブラウザじゃなくて、
やっぱりFireFoxアドオンを見つけたいところ。
追記(2012/09/20):
常に最前面機能を追加したversion 1.01をうpして置き換えた。
追記(2012/11/01):
嬉しいことにHSPのソースを希望する声があったのでうpしました。
WakuNashiBrowser101_Source
こういうの一切ないブラウザウィンドウを表示するFireFoxアドオンってないのかな。
調べても見つからなかったので、
仕方なしにその機能だけ備えたブラウザを作った。
正真正銘のゴミブラウザ。
この左上に写ってるのがそれ。

これはニコ生を全画面表示で見てる時なので、
動画のみ表示されるようになっている。
まあこういう用途で使いたいわけだ。
なおこのブラウザは ここ(WakuNashiBrowser101.zip) に置いておく。
Cookieとか表示はお使いのIEと共有。
普段使ってるのがFireFoxなので、
できればこんなゴミブラウザじゃなくて、
やっぱりFireFoxアドオンを見つけたいところ。
追記(2012/09/20):
常に最前面機能を追加したversion 1.01をうpして置き換えた。
追記(2012/11/01):
嬉しいことにHSPのソースを希望する声があったのでうpしました。
WakuNashiBrowser101_Source
投稿:2012/09/04 22:43
更新:2012/11/01 13:59
更新:2012/11/01 13:59
コメント(1)
1
メイ
2012-10-29 16:19:24
このソース欲しいです。hanage_bigwave(at)yahooにメール送ればいいのかな?
IT関連
SSLを使用せずに暗号化して通信するパスワード認証ページを作る
今まで、このブログの編集ページへのログインは、一切の暗号化をせずに通信していたんだが、
ためしにパスワードを暗号化させて送ってみたくなってやってみた。
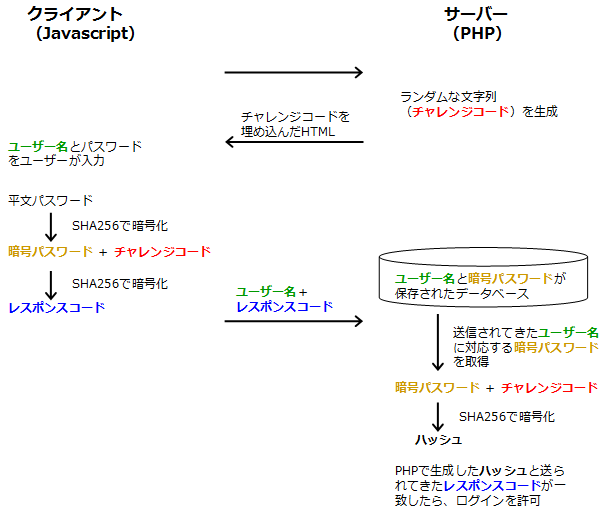
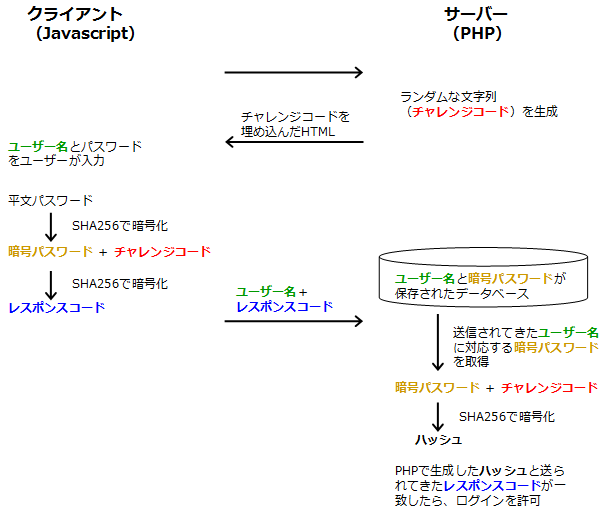
PHPとJavascriptでチャレンジ・レスポンス方式のワンタイムパスワード認証をしてみた。
暗号化はSHA256を使用。
サンプルページ
http://hanagebigwave.6.ql.bz/chaptest/admin.php
にわか知識な私が作ったので、きっと問題を抱えているだろうな。
そういった意味でソースは公開しない。
(いや、公開しておかしい点を指摘してもらうのもいいかもしれない)
具体的には下の図のような処理をしている。

とりあえず、現時点でわかっている、今回の処置をしても改善されない脆弱性を挙げていく。
ページが読み込まれるたびにsession_regenerate_idでセッションIDを変更するようにしているが、ユーザー がページを閉じた後は(ユーザーがログアウトをしてくれない限り)セッションIDは変わらないから最後のセッションIDを盗聴されていたとしたらセッションハイジャックが可能だろう。
ログインしたときのUAをセッションに保持させて、それと一致するかチェックする手法を併用してみたが、ターゲットとなるユーザーのUAを、クラッカーが知ることができれば余裕で通過できちゃうはず。
ブルートフォースアタック(総当り攻撃)されても問題ないような複雑である程度長いパスワードを用意しなければならない。
以上の点が、パスワードを暗号化しないで送信した場合と同様、改善されない問題点である。
今回の修正で改善されるのはせいぜい、
・パケット盗聴をされてもパスワードがばれない
・ユーザーの送信内容を傍受され同一の送信内容を盗聴者がサーバに送信したとしてもログインできない
という点だけであろう。
2012/07/24 追記
入力されたパスワードを暗号化した後削除してからフォームが送信される。
したがって、ブラウザにパスワードを保存させること(オートコンプリート)ができない。
パスワードをブラウザに記憶させたい派のユーザーからすれば不便である。なんとかしたい。
(ユーザーというのは自分しかいないのだが・・・)
ためしにパスワードを暗号化させて送ってみたくなってやってみた。
PHPとJavascriptでチャレンジ・レスポンス方式のワンタイムパスワード認証をしてみた。
暗号化はSHA256を使用。
サンプルページ
http://hanagebigwave.6.ql.bz/chaptest/admin.php
にわか知識な私が作ったので、きっと問題を抱えているだろうな。
そういった意味でソースは公開しない。
(いや、公開しておかしい点を指摘してもらうのもいいかもしれない)
具体的には下の図のような処理をしている。

とりあえず、現時点でわかっている、今回の処置をしても改善されない脆弱性を挙げていく。
1. セッションハイジャック
ログインしていることをセッションが保持することになるが、(セッションIDをセッションCookieに記録させる際に)セッションIDが平文でユーザーに送られてしまうからパケット盗聴によるセッションハイジャックが可能という点は、暗号化しないページと変わらず。ページが読み込まれるたびにsession_regenerate_idでセッションIDを変更するようにしているが、ユーザー がページを閉じた後は(ユーザーがログアウトをしてくれない限り)セッションIDは変わらないから最後のセッションIDを盗聴されていたとしたらセッションハイジャックが可能だろう。
ログインしたときのUAをセッションに保持させて、それと一致するかチェックする手法を併用してみたが、ターゲットとなるユーザーのUAを、クラッカーが知ることができれば余裕で通過できちゃうはず。
2. パケット改竄によるhtml書き換え
さらに、パケット改竄によりログイン画面のhtmlが書き換えられた場合には、平文のパスワードを送信させることが可能になってしまう。3. ブルートフォースアタック
チャレンジコードとレスポンスコードが両方とも盗聴された場合を考慮して、ブルートフォースアタック(総当り攻撃)されても問題ないような複雑である程度長いパスワードを用意しなければならない。
以上の点が、パスワードを暗号化しないで送信した場合と同様、改善されない問題点である。
今回の修正で改善されるのはせいぜい、
・パケット盗聴をされてもパスワードがばれない
・ユーザーの送信内容を傍受され同一の送信内容を盗聴者がサーバに送信したとしてもログインできない
という点だけであろう。
2012/07/24 追記
入力されたパスワードを暗号化した後削除してからフォームが送信される。
したがって、ブラウザにパスワードを保存させること(オートコンプリート)ができない。
パスワードをブラウザに記憶させたい派のユーザーからすれば不便である。なんとかしたい。
(ユーザーというのは自分しかいないのだが・・・)
投稿:2012/07/23 04:50
更新:2012/07/31 20:38
更新:2012/07/31 20:38
コメント(0)
IT関連
ブログのRSSを生成させる
このブログのRSSをPHPで生成させて、
RSSリーダーとかで扱えるブログにしてみたい。
RSSに関しては、にわか知識すら無いので、
もしかしたら挫折するかもしれない。
とりあえずXHTMLにして(今はHTML 4.01)、
ブログを更新するときにrdfファイルを1つ生成(編集)されるようにすればいいのかな?
これから作りにあたって参考になりそうなページをリストしておく。
RSSのフォーマット・仕様・構造 - RSS1.0、RSS2.0、Content-Type
http://memorva.jp/memo/api/rss.php
また無駄に ニコ生 で作業を実況するかもしれない。
2012/06/23 追記
できた。たぶん。
http://hanagebigwave.6.ql.bz/index.rdf

(Google リーダーに登録してみた様子)
RSSリーダーとかで扱えるブログにしてみたい。
RSSに関しては、にわか知識すら無いので、
もしかしたら挫折するかもしれない。
とりあえずXHTMLにして(今はHTML 4.01)、
ブログを更新するときにrdfファイルを1つ生成(編集)されるようにすればいいのかな?
これから作りにあたって参考になりそうなページをリストしておく。
RSSのフォーマット・仕様・構造 - RSS1.0、RSS2.0、Content-Type
http://memorva.jp/memo/api/rss.php
また無駄に ニコ生 で作業を実況するかもしれない。
2012/06/23 追記
できた。たぶん。
http://hanagebigwave.6.ql.bz/index.rdf

(Google リーダーに登録してみた様子)
投稿:2012/06/22 17:48
更新:2012/06/23 04:36
更新:2012/06/23 04:36
コメント(0)
<前の5件 次の5件>




コメント(13)