はなげブログ
ゲーム
【HTML5コメジェネ】TwitchのEmote(絵文字)を表示
※現在この方法は使えません!古い記事です。
できるようにカスタマイズしてみました。

ダウンロード
【導入する前に】
表示の調整やカスタマイズするには css や javascript の知識が必要です。
調整しやすいような設定画面などは作ってないです。
まったくわからなそうな場合、導入しないほうがいいです。
【導入】
まずHTML5コメジェネのバージョンですが ver.0.0.8 か ver.0.0.8a で動作するはずです(HTML5コメントジェネレーター本家)
CommentGenerator.jsがあるディレクトリに↑のZIPを解凍した中身(LICENSE以外)を配置し、配信アプリでは emote.html を選択すればOK。
やっぱりやめるという場合はもともと選択していたhtmlファイルを選択しなおせばOK。
コメントの表示のプログラムを独自に作ったので、HTML5コメジェネの設定が無視されるので注意。
コメントの表示の調整は自分でソースを修正してください。
emote.css をいじればできます。
動作は emote.js (場合によっては emote.htmlも) をいじります。
複数サイトでの配信に対応した CommentGenerator_multi.html を独自にカスタマイズしたものをもとにしています。
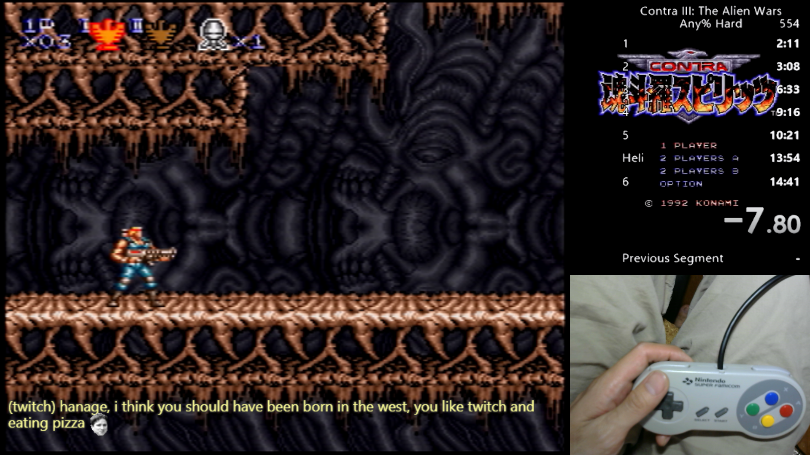
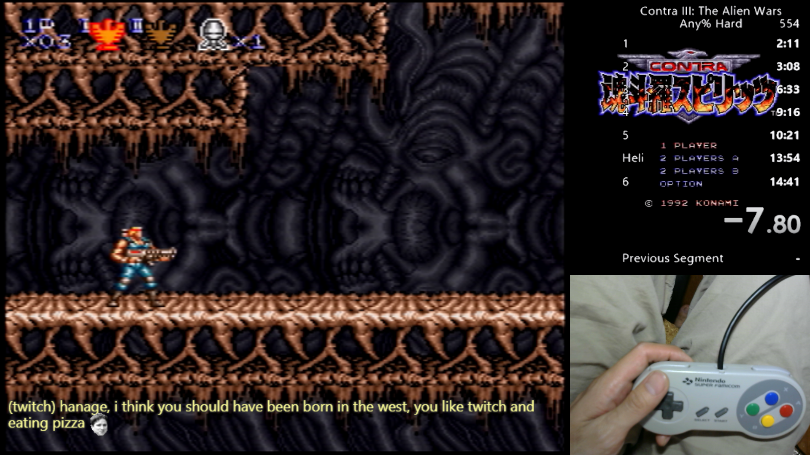
コメントは以下のような形式で表示されるようになっています。
(twitch) コメント
修正したい場合は emote.html の145行目(var mes =...)あたりをうまく修正してお好みに仕上げてください。
Emoteのデータが古いと思った場合は、global.json と robot.json を更新します。
global.json は以下にURLがあります。
https://twitchemotes.com/apidocs
更新した後は emote.js の21行目あたりの
var openRequest = indexedDB.open("db_emote", 26);
の数字(バージョン)を+1して保存してから、配信アプリを再起動してください。
【仕組み】
Emoteの画像入りコメントの表示の動作はJqueryで実現しました。(既存の仕組みは使用していません)
EmoteのデータはIndexed Databaseを使用して、置換の高速化を試みています。
初回でjson内のEmoteデータをIndexed Databaseに全件格納します。以降は上で書いたバージョンが更新されない限り、jsonは読み込まれません。
Indexed Databaseはまだ仕様が確定していない新しい仕組みです。突然動作しなくなることもあるかもです。
※2018/05/29時点で動作するはずですが、Twitch側の変更によって動作しなくなることがあります。
※環境によっても動作しないかもなので、一切の保証はしません。自己責任で使ってください。
※2018/07/08、バグ修正。多分初回の場合動いてなかったはず。
できるようにカスタマイズしてみました。

ダウンロード
【導入する前に】
表示の調整やカスタマイズするには css や javascript の知識が必要です。
調整しやすいような設定画面などは作ってないです。
まったくわからなそうな場合、導入しないほうがいいです。
【導入】
まずHTML5コメジェネのバージョンですが ver.0.0.8 か ver.0.0.8a で動作するはずです(HTML5コメントジェネレーター本家)
CommentGenerator.jsがあるディレクトリに↑のZIPを解凍した中身(LICENSE以外)を配置し、配信アプリでは emote.html を選択すればOK。
やっぱりやめるという場合はもともと選択していたhtmlファイルを選択しなおせばOK。
コメントの表示のプログラムを独自に作ったので、HTML5コメジェネの設定が無視されるので注意。
コメントの表示の調整は自分でソースを修正してください。
emote.css をいじればできます。
動作は emote.js (場合によっては emote.htmlも) をいじります。
複数サイトでの配信に対応した CommentGenerator_multi.html を独自にカスタマイズしたものをもとにしています。
コメントは以下のような形式で表示されるようになっています。
(twitch) コメント
修正したい場合は emote.html の145行目(var mes =...)あたりをうまく修正してお好みに仕上げてください。
Emoteのデータが古いと思った場合は、global.json と robot.json を更新します。
global.json は以下にURLがあります。
https://twitchemotes.com/apidocs
更新した後は emote.js の21行目あたりの
var openRequest = indexedDB.open("db_emote", 26);
の数字(バージョン)を+1して保存してから、配信アプリを再起動してください。
【仕組み】
Emoteの画像入りコメントの表示の動作はJqueryで実現しました。(既存の仕組みは使用していません)
EmoteのデータはIndexed Databaseを使用して、置換の高速化を試みています。
初回でjson内のEmoteデータをIndexed Databaseに全件格納します。以降は上で書いたバージョンが更新されない限り、jsonは読み込まれません。
Indexed Databaseはまだ仕様が確定していない新しい仕組みです。突然動作しなくなることもあるかもです。
※2018/05/29時点で動作するはずですが、Twitch側の変更によって動作しなくなることがあります。
※環境によっても動作しないかもなので、一切の保証はしません。自己責任で使ってください。
※2018/07/08、バグ修正。多分初回の場合動いてなかったはず。
投稿:2018/05/29 23:45
更新:2019/08/21 17:53
更新:2019/08/21 17:53




コメント(0)