はなげブログ
IT関連
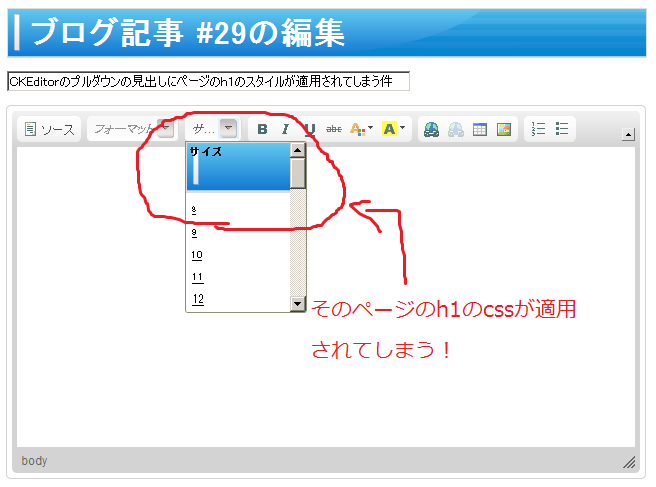
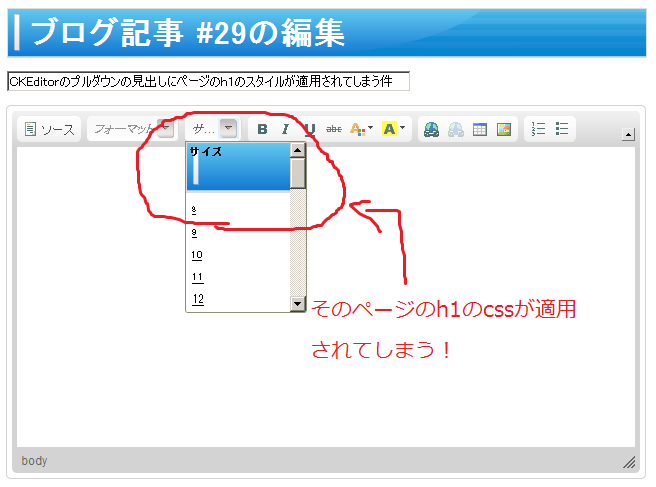
CKEditorのプルダウンの見出しにページのh1のスタイルが適用されてしまう件
CKEditorの「フォーマット」、「スタイル」、「サイズ」などのプルダウンの見出しに、
そのページのh1のCSSスタイルが適用されてしまって困った(下図)。

仕方ないのでCKEditorのjsファイルを直接いじって無理やり直してみた。
やった手順は以下の通り。
ckeditorフォルダ直下にある ckeditor.js の
'<h1 role="presentation" id=',n,' class=cke_panel_grouptitle>',m,'</h1>'
という部分(私の使ってるバージョンでは148行目にあった)を
'<div role="presentation" id=',n,' class=cke_panel_grouptitle>',m,'</div>'
にした。
h1をdivに変更しただけ。
場合によってはdivじゃなくてh2とかでもいいかもしれん。
修正後

これで改善されたけど、
このやり方で何か問題が起こっても私は一切責任を負わないので、
やってみる人は自己責任で。
そのページのh1のCSSスタイルが適用されてしまって困った(下図)。

仕方ないのでCKEditorのjsファイルを直接いじって無理やり直してみた。
やった手順は以下の通り。
ckeditorフォルダ直下にある ckeditor.js の
'<h1 role="presentation" id=',n,' class=cke_panel_grouptitle>',m,'</h1>'
という部分(私の使ってるバージョンでは148行目にあった)を
'<div role="presentation" id=',n,' class=cke_panel_grouptitle>',m,'</div>'
にした。
h1をdivに変更しただけ。
場合によってはdivじゃなくてh2とかでもいいかもしれん。
修正後

これで改善されたけど、
このやり方で何か問題が起こっても私は一切責任を負わないので、
やってみる人は自己責任で。
投稿:2012/09/21 18:54
更新:2012/09/21 19:33
更新:2012/09/21 19:33




コメント(0)