はなげブログ
<前の5件 次の5件>
ゲーム
がんばれゴエモン ゆき姫救出絵巻 ROMバージョン
SFC がんばれゴエモン ゆき姫救出絵巻のロム(ソフト・カセット)のバージョンについて、調べたり教えてもらったことを書きます。
version 1.0
初期ロム。最も出回っている。
version 1.1
あまり出回っていない模様。
version 1.2
一般に後期ロムと呼ばれているのがこのバージョンと思われる。
VCなどで配信されるのはこのバージョン。
version 1.0
(未調査)
version 1.2
xを数字として・・・
xx = version 1.0
xxA(または xx と A)= version 1.1
xxB (または xx と B)= version 1.2
※参考:Andy氏のtweet、ゲームのROMのバージョン違いに関する調査
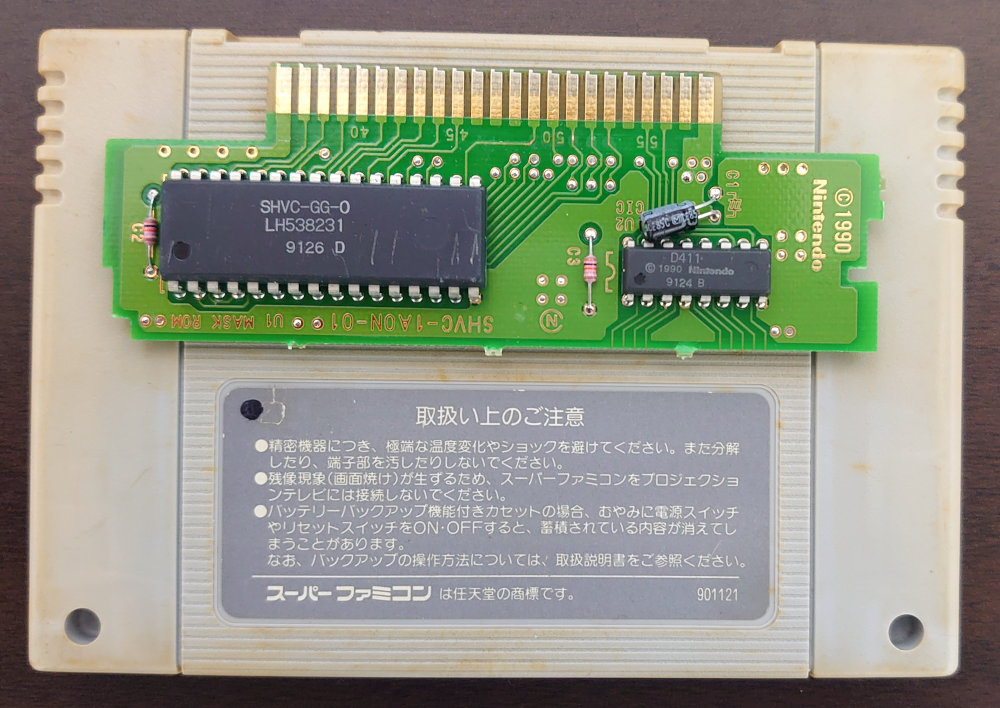
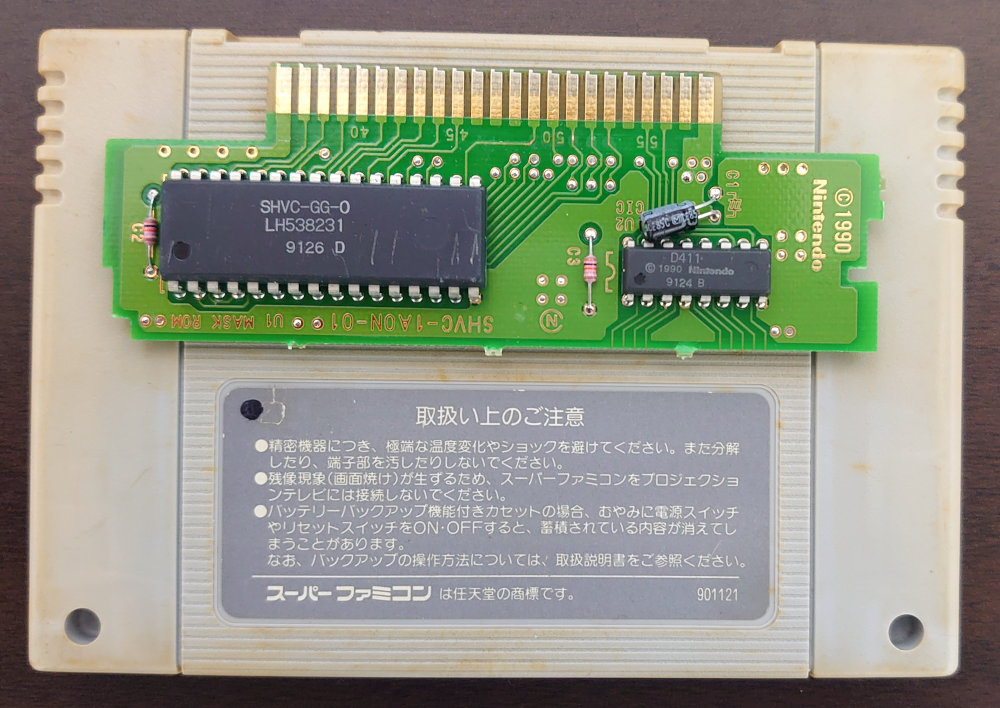
これは version 1.2 の例。

ただし、カセットの裏側は素材が異なり変色しやすく、当時の中古を売るショップでは変色したカセットの裏面を別のカセットのものに取り替えるようなことがあったとのこと。
そのため、刻印を見ても100%の確率で目当てのバージョンをゲットできる保証はない。(ただゆき姫でそうした事例に遭遇したという声は今のところ見当たらない)
中身の基盤を確認することができれば確実に見分けることができると思われる。
SHVC-GG-0 → version 1.0
SHVC-GG-1 → version 1.1
SHVC-GG-2 → version 1.2
実際にプレイすることができる場合は、動作の違う箇所を確認するか、ネットにバージョンつきで公開されている旅日記のパスワードで成功するかどうかで判断することもできる。
なお、箱についてはコナミの会社の住所から見分けることができるかもしれないという情報をいただきました(参照:Andy氏のtweet)。
最後に、サンプルを提示して締めとします。
version 1.0(右下が 901121 のタイプ)

version 1.0(右下が 920214 のタイプ)

version 1.0(右下が G741812 SHVC-JPN-1 のタイプ)

version 1.2

【更新】
2021/04/07 動作の違いに8面ボスについて記載。
バージョンの種類
3種類ある。version 1.0
初期ロム。最も出回っている。
version 1.1
あまり出回っていない模様。
version 1.2
一般に後期ロムと呼ばれているのがこのバージョンと思われる。
VCなどで配信されるのはこのバージョン。
バージョンによる動作の違い
多くの違いがあるが、わかりやすい違いを例示すると下記の通り。version 1.0
- 1面から通してラスボスに到達すると、ラスボスがまたがっている唐獅子の表示がバグる。
- 3面のクイズ「1ステージのかくれキャラは、とるとなん両になる」の答えが間違っており「10両」。
- 8面ボスとの戦闘時、画面上部の体力ゲージやタイムが表示されない。
(未調査)
version 1.2
- 唐獅子のバグが解消されている。
- 3面のクイズ「1ステージのかくれキャラは、とるとなん両になる」の答えが正しく「100両」。
- 8面ボスの戦闘で画面上部の体力ゲージ等が表示されるようになっている。
RTAに関係する違い
version 1.0- 平面モードのときの敵の出現が多い(特にわかりやすいのは4面の最初)。そのため、道中でお金を稼ぐ必要がある No Gambling カテゴリーでは有利になるケースがある。通常の Any% カテゴリーでは、敵が多く出現し通行を邪魔されやすいこと、処理落ちが多くなる可能性を考えると多少不利と考えられる。
- 6面のボス戦で画面の左端で被弾してノックバックした状態で撃破すると、撃破後の歩行のムービーをカットすし3秒以上の短縮となる技があるが、それが使えない。
- 敵の出現が少なく、6面のムービーカットもできないため、RTAでは使えない。(個人的な情報提供でとある方から教えていただきました)
- 敵の出現が少ない。この点で、No Gambling カテゴリーでは不利になるケースがあり、通常の Any% では有利。
- 6面のムービーカットが使える。その点ではNo Gambling カテゴリーでも選ぶ十分な理由になるかもしれない。しかし2021年7月時点ではムービーカットを活用できている走者は現れていない模様。
見分け方
基本的にはカセット裏面の刻印(シールの凸凹の文字)で見分けることができる。xを数字として・・・
xx = version 1.0
xxA(または xx と A)= version 1.1
xxB (または xx と B)= version 1.2
※参考:Andy氏のtweet、ゲームのROMのバージョン違いに関する調査
これは version 1.2 の例。

ただし、カセットの裏側は素材が異なり変色しやすく、当時の中古を売るショップでは変色したカセットの裏面を別のカセットのものに取り替えるようなことがあったとのこと。
そのため、刻印を見ても100%の確率で目当てのバージョンをゲットできる保証はない。(ただゆき姫でそうした事例に遭遇したという声は今のところ見当たらない)
中身の基盤を確認することができれば確実に見分けることができると思われる。
SHVC-GG-0 → version 1.0
SHVC-GG-1 → version 1.1
SHVC-GG-2 → version 1.2
実際にプレイすることができる場合は、動作の違う箇所を確認するか、ネットにバージョンつきで公開されている旅日記のパスワードで成功するかどうかで判断することもできる。
なお、箱についてはコナミの会社の住所から見分けることができるかもしれないという情報をいただきました(参照:Andy氏のtweet)。
最後に、サンプルを提示して締めとします。
version 1.0(右下が 901121 のタイプ)

version 1.0(右下が 920214 のタイプ)

version 1.0(右下が G741812 SHVC-JPN-1 のタイプ)

version 1.2

【更新】
2021/04/07 動作の違いに8面ボスについて記載。
投稿:2021/04/06 04:48
更新:2021/08/02 22:06
更新:2021/08/02 22:06
ゲーム
Bloodstained CotM STEAM版 録画
60fpsでできるだけ劣化しないように録画するために、私は以下の方法を用いました。
最適な方法かはわかりませんが、参考になったら幸いです。
偶然ですけど、これでPC内のCotMのゲーム音だけを切り分けて録音することに成功しました。
PL-US35AP


また、以下のようなオーディオケーブルも使用。
オーディオケーブル(オス・オス)


準備
PL-US35APをUSBにさしたら、
サウンド設定ウィンドウ(サウンドアイコン右クリ>サウンド)の「再生」タブに
「2- USB PnP Sound Device」が現れると思うので、これをダブルクリックし「詳細」をメモ。
サウンドの「録音」タブのデフォルトのPCのマイクをダブルクリック。
「詳細」を同じ設定に設定。
「聴く」タブの「このデバイスを聴く」にチェック。
PL-US35APのヘッドホン端子とPCのマイク端子をオーディオケーブルで接続。
配信時に使うヘッドホンがPCのヘッドホン端子に接続されていることを確認。
音の出るアプリケーションを1つも起動していないことを確認。
サウンドの再生タブの「2- USB PnP Sound Device」を規定のデバイス・通信デバイスとして設定。
CotMを起動。
「2- USB PnP Sound Device」にゲームの音が来るので、この状態で、
PCのヘッドホンのサウンド(私の環境ではRealtek High Definition Audio)を規定のデバイス・通信デバイスとして設定(もとに戻すことになる)。
これで、CotMの音だけ「2- USB PnP Sound Device」で再生されている状態になり、かつその出力音声をPCのマイクとして拾っている状態になる(はず)。
ヘッドホンにゲームの音が入ることを確認。
通常の配信用のマイクはPL-US35APの方のマイク端子を使用する。
アマレコTVやアマレココの画面キャプチャが重かったので、SCFF-DirectShow-Filterを使いました。
https://sites.google.com/site/scffdirectshowfilter/
ffmpegを使いました。インストール方法は下記などを参照。パスも通す。
https://web.plus-idea.net/2015/11/windows-ffmpeg/
以下の内容の AviRec.bat を作成。
AviRec.bat の中身(例)
1つめはゲームの画面のサイズ(例では2倍表示の場合)。
2つめは録音音声。
3つめは出力先。
ビデオコーデックとして指定している huffyuv は別途コーデックのインストールが必要。
SCFF-DirectShow-Filterを起動。
AviRec.bat を実行。
SCFF-DirectShow-Filterの「Reflesh」押下、ffmpegを選択。
「Drag here」からゲーム画面を選択し「Apply」。
これで録画が開始される。
録画の停止は開いているコマンドプロンプトをクリックして Q でできました。
環境
OS:Windows 8.1 64bit
CPU:core i5
メモリ:8MB
このスペックで録画のCPU負荷8%程度。
アマレコを使うよりはだいぶ軽くなった。
なおCotMは20%、OBSが30%。
他の環境でうまくいく保証はできないけど参考までに。
もっといい方法がある場合、twitterなどで教えてもらえると嬉しい。
2018/08/03 追記
バッチファイルのffmpegの記述を一部修正しました。
最適な方法かはわかりませんが、参考になったら幸いです。
録音関連
以前別のPCゲームを録画(録音)するときに使っていたUSBオーディオ変換アダプタを今回も使用しました。偶然ですけど、これでPC内のCotMのゲーム音だけを切り分けて録音することに成功しました。
PL-US35AP

また、以下のようなオーディオケーブルも使用。
オーディオケーブル(オス・オス)

準備
PL-US35APをUSBにさしたら、
サウンド設定ウィンドウ(サウンドアイコン右クリ>サウンド)の「再生」タブに
「2- USB PnP Sound Device」が現れると思うので、これをダブルクリックし「詳細」をメモ。
サウンドの「録音」タブのデフォルトのPCのマイクをダブルクリック。
「詳細」を同じ設定に設定。
「聴く」タブの「このデバイスを聴く」にチェック。
PL-US35APのヘッドホン端子とPCのマイク端子をオーディオケーブルで接続。
配信時に使うヘッドホンがPCのヘッドホン端子に接続されていることを確認。
音の出るアプリケーションを1つも起動していないことを確認。
サウンドの再生タブの「2- USB PnP Sound Device」を規定のデバイス・通信デバイスとして設定。
CotMを起動。
「2- USB PnP Sound Device」にゲームの音が来るので、この状態で、
PCのヘッドホンのサウンド(私の環境ではRealtek High Definition Audio)を規定のデバイス・通信デバイスとして設定(もとに戻すことになる)。
これで、CotMの音だけ「2- USB PnP Sound Device」で再生されている状態になり、かつその出力音声をPCのマイクとして拾っている状態になる(はず)。
ヘッドホンにゲームの音が入ることを確認。
通常の配信用のマイクはPL-US35APの方のマイク端子を使用する。
画面キャプチャ
アマレコTVやアマレココの画面キャプチャが重かったので、SCFF-DirectShow-Filterを使いました。
https://sites.google.com/site/scffdirectshowfilter/
録画
ffmpegを使いました。インストール方法は下記などを参照。パスも通す。
https://web.plus-idea.net/2015/11/windows-ffmpeg/
以下の内容の AviRec.bat を作成。
AviRec.bat の中身(例)
set d=%date:~0,4%%date:~5,2%%date:~8,2%
set t=%time:~0,2%%time:~3,2%%time:~6,2%
set t=%t: =0%
set filename=%d%_%t%
ffmpeg -f dshow -framerate 60 -r 60 -video_size 800x480 -rtbufsize 1024M -pixel_format yuv420p -i video="SCFF DirectShow Filter":audio="マイク (Realtek High Definition Audio)" -vcodec ffvhuff -acodec aac -ar 44100 -ab 96k -ac 2 -vol 256 -threads 4 -f avi "C:\Users\hanage\Videos\RTA\%filename%.avi" -vsync passthrough -vsync 1
なお、赤文字の部分は自分の環境に合わせる。1つめはゲームの画面のサイズ(例では2倍表示の場合)。
2つめは録音音声。
3つめは出力先。
ビデオコーデックとして指定している huffyuv は別途コーデックのインストールが必要。
録画手順
(ゲーム起動済みとして)SCFF-DirectShow-Filterを起動。
AviRec.bat を実行。
SCFF-DirectShow-Filterの「Reflesh」押下、ffmpegを選択。
「Drag here」からゲーム画面を選択し「Apply」。
これで録画が開始される。
録画の停止は開いているコマンドプロンプトをクリックして Q でできました。
環境
OS:Windows 8.1 64bit
CPU:core i5
メモリ:8MB
このスペックで録画のCPU負荷8%程度。
アマレコを使うよりはだいぶ軽くなった。
なおCotMは20%、OBSが30%。
他の環境でうまくいく保証はできないけど参考までに。
もっといい方法がある場合、twitterなどで教えてもらえると嬉しい。
2018/08/03 追記
バッチファイルのffmpegの記述を一部修正しました。
投稿:2018/06/27 21:35
更新:2018/08/03 02:41
更新:2018/08/03 02:41
コメント(0)
ゲーム
【HTML5コメジェネ】TwitchのEmote(絵文字)を表示
※現在この方法は使えません!古い記事です。
できるようにカスタマイズしてみました。

ダウンロード
【導入する前に】
表示の調整やカスタマイズするには css や javascript の知識が必要です。
調整しやすいような設定画面などは作ってないです。
まったくわからなそうな場合、導入しないほうがいいです。
【導入】
まずHTML5コメジェネのバージョンですが ver.0.0.8 か ver.0.0.8a で動作するはずです(HTML5コメントジェネレーター本家)
CommentGenerator.jsがあるディレクトリに↑のZIPを解凍した中身(LICENSE以外)を配置し、配信アプリでは emote.html を選択すればOK。
やっぱりやめるという場合はもともと選択していたhtmlファイルを選択しなおせばOK。
コメントの表示のプログラムを独自に作ったので、HTML5コメジェネの設定が無視されるので注意。
コメントの表示の調整は自分でソースを修正してください。
emote.css をいじればできます。
動作は emote.js (場合によっては emote.htmlも) をいじります。
複数サイトでの配信に対応した CommentGenerator_multi.html を独自にカスタマイズしたものをもとにしています。
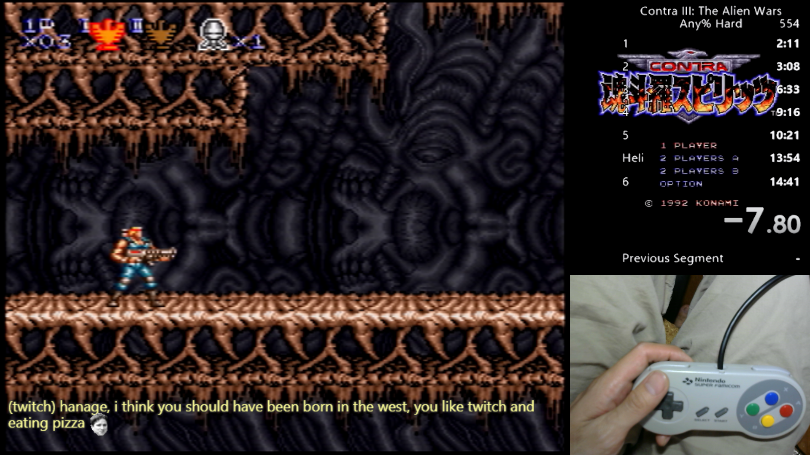
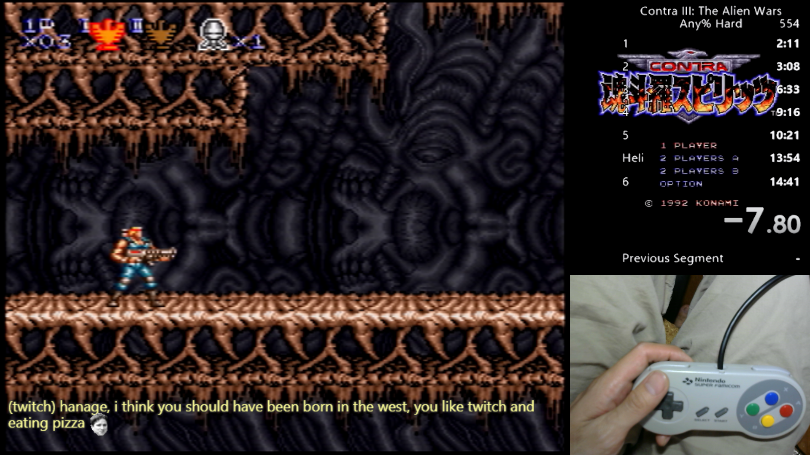
コメントは以下のような形式で表示されるようになっています。
(twitch) コメント
修正したい場合は emote.html の145行目(var mes =...)あたりをうまく修正してお好みに仕上げてください。
Emoteのデータが古いと思った場合は、global.json と robot.json を更新します。
global.json は以下にURLがあります。
https://twitchemotes.com/apidocs
更新した後は emote.js の21行目あたりの
var openRequest = indexedDB.open("db_emote", 26);
の数字(バージョン)を+1して保存してから、配信アプリを再起動してください。
【仕組み】
Emoteの画像入りコメントの表示の動作はJqueryで実現しました。(既存の仕組みは使用していません)
EmoteのデータはIndexed Databaseを使用して、置換の高速化を試みています。
初回でjson内のEmoteデータをIndexed Databaseに全件格納します。以降は上で書いたバージョンが更新されない限り、jsonは読み込まれません。
Indexed Databaseはまだ仕様が確定していない新しい仕組みです。突然動作しなくなることもあるかもです。
※2018/05/29時点で動作するはずですが、Twitch側の変更によって動作しなくなることがあります。
※環境によっても動作しないかもなので、一切の保証はしません。自己責任で使ってください。
※2018/07/08、バグ修正。多分初回の場合動いてなかったはず。
できるようにカスタマイズしてみました。

ダウンロード
【導入する前に】
表示の調整やカスタマイズするには css や javascript の知識が必要です。
調整しやすいような設定画面などは作ってないです。
まったくわからなそうな場合、導入しないほうがいいです。
【導入】
まずHTML5コメジェネのバージョンですが ver.0.0.8 か ver.0.0.8a で動作するはずです(HTML5コメントジェネレーター本家)
CommentGenerator.jsがあるディレクトリに↑のZIPを解凍した中身(LICENSE以外)を配置し、配信アプリでは emote.html を選択すればOK。
やっぱりやめるという場合はもともと選択していたhtmlファイルを選択しなおせばOK。
コメントの表示のプログラムを独自に作ったので、HTML5コメジェネの設定が無視されるので注意。
コメントの表示の調整は自分でソースを修正してください。
emote.css をいじればできます。
動作は emote.js (場合によっては emote.htmlも) をいじります。
複数サイトでの配信に対応した CommentGenerator_multi.html を独自にカスタマイズしたものをもとにしています。
コメントは以下のような形式で表示されるようになっています。
(twitch) コメント
修正したい場合は emote.html の145行目(var mes =...)あたりをうまく修正してお好みに仕上げてください。
Emoteのデータが古いと思った場合は、global.json と robot.json を更新します。
global.json は以下にURLがあります。
https://twitchemotes.com/apidocs
更新した後は emote.js の21行目あたりの
var openRequest = indexedDB.open("db_emote", 26);
の数字(バージョン)を+1して保存してから、配信アプリを再起動してください。
【仕組み】
Emoteの画像入りコメントの表示の動作はJqueryで実現しました。(既存の仕組みは使用していません)
EmoteのデータはIndexed Databaseを使用して、置換の高速化を試みています。
初回でjson内のEmoteデータをIndexed Databaseに全件格納します。以降は上で書いたバージョンが更新されない限り、jsonは読み込まれません。
Indexed Databaseはまだ仕様が確定していない新しい仕組みです。突然動作しなくなることもあるかもです。
※2018/05/29時点で動作するはずですが、Twitch側の変更によって動作しなくなることがあります。
※環境によっても動作しないかもなので、一切の保証はしません。自己責任で使ってください。
※2018/07/08、バグ修正。多分初回の場合動いてなかったはず。
投稿:2018/05/29 23:45
更新:2019/08/21 17:53
更新:2019/08/21 17:53
コメント(0)
ゲーム
ニコ生とTwitchのコメントを混ぜて画面表示
ニコ生とTwitch同時配信してコメントを混ぜて画面表示する。
配信ソフトはOBS Studioを使う場合の解説。
OBS Studio単体でのニコ生・Twitchの同時配信は以下記事が参考になるかも。
https://www18.atwiki.jp/live2ch/pages/505.html#id_fd984680
コメントの画面表示はHTML5コメントジェネレーターを使わせてもらいます。
※記事投稿時点のバージョン: ver.0.0.8
http://www.kilinbox.net/2016/06/obs-studioHCG.html
LimeChatでTwitchのコメント(チャット)を取得する手順は以下記事が参考になる。
https://rta-play.info/release/broadcast/twitch/chat/limechat/
LimeChat→HTML5コメジェネの導入方法は以下の通り(readme.txtから引用)
1. 設定→スクリプトの設定、「スクリプトフォルダを開く」
2. hcg_LimeChat.jsをコピー、スクリプト設定でhcg_LimeChat.jsを右クリックして「○」印にする
ニコ生・Twitchどちらのコメントなのかを区別して表示したい場合、
OBS Studioで選択するファイルとして同梱の「CommentGenerator_multi.html」を選ぶとできる。
【ニコ生】はなげさん「コメントの内容。」
【Twitch】HanageBelmondoさん「コメントの内容。」
こんな感じになるはず。なお、コテハンの表示を有効に設定にしておく必要がある。
私は個人的に以下のように表示させたくて、カスタマイズした。
(nico) コメントの内容。
(twitch) コメントの内容。
修正内容を残しておく。
hcg_setting.exeを開いてコテハン表示を無効にする(前提)。
以下、ソースファイルを修正するため、やってみる場合は念のためバックアップ取っておいた方がいいです。
※動作保証しません。
計3箇所。
の下に
を追加。
の下に以下を追加(ニコ生の色を水色にする場合)。
の下に以下を追加(twitchの色を黄色にする場合)。
を
以上。
配信ソフトはOBS Studioを使う場合の解説。
OBS Studio単体でのニコ生・Twitchの同時配信は以下記事が参考になるかも。
https://www18.atwiki.jp/live2ch/pages/505.html#id_fd984680
コメントの画面表示はHTML5コメントジェネレーターを使わせてもらいます。
※記事投稿時点のバージョン: ver.0.0.8
導入1: ニコ生コメント
以下記事が参考になる。http://www.kilinbox.net/2016/06/obs-studioHCG.html
導入2: Twitchのコメント
LimeChatを経由する。LimeChatでTwitchのコメント(チャット)を取得する手順は以下記事が参考になる。
https://rta-play.info/release/broadcast/twitch/chat/limechat/
LimeChat→HTML5コメジェネの導入方法は以下の通り(readme.txtから引用)
1. 設定→スクリプトの設定、「スクリプトフォルダを開く」
2. hcg_LimeChat.jsをコピー、スクリプト設定でhcg_LimeChat.jsを右クリックして「○」印にする
表示のカスタマイズ例
ニコ生・Twitchどちらのコメントなのかを区別して表示したい場合、
OBS Studioで選択するファイルとして同梱の「CommentGenerator_multi.html」を選ぶとできる。
【ニコ生】はなげさん「コメントの内容。」
【Twitch】HanageBelmondoさん「コメントの内容。」
こんな感じになるはず。なお、コテハンの表示を有効に設定にしておく必要がある。
私は個人的に以下のように表示させたくて、カスタマイズした。
(nico) コメントの内容。
(twitch) コメントの内容。
修正内容を残しておく。
hcg_setting.exeを開いてコテハン表示を無効にする(前提)。
以下、ソースファイルを修正するため、やってみる場合は念のためバックアップ取っておいた方がいいです。
※動作保証しません。
1. CommentGenerator.js
CommentGenerator.js 内の 「 と 」 を削除。計3箇所。
2. CommentGenerator_multi.html
97行目あたりvar handle="";の下に
var stream="";を追加。
handle = "【ニコ生】" + handle;の下に以下を追加(ニコ生の色を水色にする場合)。
stream = "(nico) ";
TxtFormat.TxtColor = "66ffff";handle = "【twitch】" + handle;の下に以下を追加(twitchの色を黄色にする場合)。
stream = "(twitch) ";
TxtFormat.TxtColor = "ffff66";var CGen = new CommentGenerator(handle, fixComment(xml[i].firstChild.nodeValue), HcgFormat, TxtFormat);を
var CGen = new CommentGenerator(handle, stream + fixComment(xml[i].firstChild.nodeValue), HcgFormat, TxtFormat);
に修正。以上。
投稿:2017/03/12 01:27
更新:2017/03/12 19:51
更新:2017/03/12 19:51
コメント(11)
1
削除されました
2018-04-15 05:44:55
削除されました
2
削除されました
2018-09-02 17:49:10
削除されました
3
Johnf857
2018-09-08 23:36:42
I like the helpful information you provide for your articles. Ill bookmark your blog and check again right here frequently. I am quite certain Ill be informed many new stuff proper right here! Best of luck for the next! aeecadfddagf
4
削除されました
2018-09-10 19:18:07
削除されました
5
削除されました
2018-09-10 19:18:12
削除されました
6
削除されました
2018-09-12 01:19:34
削除されました
7
削除されました
2018-09-12 01:19:45
削除されました
8
削除されました
2018-09-13 07:24:21
削除されました
9
削除されました
2018-09-13 07:24:28
削除されました
10
削除されました
2018-09-17 01:24:42
削除されました
11
削除されました
2018-09-17 01:24:46
削除されました
ゲーム
SFC実機でクイックセーブ&クイックロードできるGame Saverの入手方法・使用方法
タイムアタック(TA / RTA)の練習用に、Nakitek社の
SNES Game Saver+
を買ってみた。
SFC(またはSNES)実機でクイックセーブ&クイックロードができるので、
RTAの区間練習に最適と思われ、海外ではすでにRTA練習に使われているのをよく見かける。
この記事では、購入から使用まで、自分のたどった手続きを残しておく。
(おまけでラグの検証も)
必要なもの
- SNES Game Saver+
- SNES用ACアダプタ
- (SFC実機とそのケーブル、ソフトなど。省略)
購入方法
1. SNES Game Saver+
購入に関しては2つの選択肢がある。
簡単そして速いのは日本で購入すること。
安いのは海外から個人輸入すること。
日本のお店から購入する方法
http://furimappy.ocnk.net/product/3149 (フリマッピィ)現在こちらのお店で取り扱っているようである。
商品の説明もされており、また日本語のマニュアルもつけてくれるとのこと。
不安ならこちらを選択すべきであろう。
自分は見つけられなかったが、他にも取り扱い店があるかもしれない。
海外から個人輸入する方法
http://amzn.com/B0002U28TY (Amazon)自分はこちらを選んだ。
海外版Amazonでの購入方法については
http://d.hatena.ne.jp/servitors/20120723/p1 (3分でわかる! 海外アマゾンから個人輸入する方法)
を参考になんなく解決。
新品が良かったので New の中から最も合計料金が低い業者(評価も最も低かった)を選んだ結果、以下の料金になった。
本体価格: $13.48
送料: $16.40
合計: $29.88 (税抜)
税込みで \3,050 くらい。
日本で買うよりは安くなった。
が、新品のはずなのに本体のみでマニュアルとコード集がついてこなかった(そういう記述もなし)。
自分はこれで問題なかったが、気になる人は評価も気にするべきかもしれない。
動作は問題なし。
注文から到着までは20日間かかった。
2. SNES用ACアダプタ
海外の人からはこちらをお勧めされたが、
http://amzn.com/B000A7I71C (Amazon)
送料の問題があるので国内で手に入るこちらを購入した。
http://item.rakuten.co.jp/gameexp/10001457/ (楽天)
送料+税含めて \1,080
使用1日目で割れたので耐久性はなさそう・・・。
テープで止めればいいので問題ないが。
(やはりおとなしくお勧めを買うべきだったのか)
合計で \4,130 かかった。
使用方法
セット方法
Game Saver

Game Saverにソフトを差し込む

SNES用ACアダプタ

太いほうがSNES用なのでこちらを使う。

SNES用ACアダプタをGame Saverのここに挿入。
かなり力を入れないと入らない(このアダプタだけかもしれない)。

Game Saverの電源をONに。

SFCにGame Saverを挿入。
SFCのケーブルは通常通り。

※机は汚くない。
操作方法
ステートセーブ: SELECT + R
ステートロード: SELECT + L
スローモーション: START + R もしくは START + L
注意事項
- セーブスロットは1つのみ。
- ステートロード時には、BGMは再現されない。ステートロード直前のBGMが継続される。
- 動作しないゲームもあるらしいです。ちょっと調べた限りだと、ロックマンX2・X3、ヨッシーアイランド、マリオRPGなどは特殊なチップが内蔵されていることが原因で、うまく動作しないとのことです。
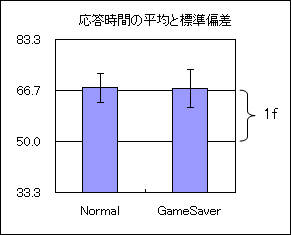
ラグの検証
「ソフトとSFC本体の間に別の機械での処理を挟み込んでいるわけだから、当然ラグが生じるはずだ」と思って調べてみた。結論から言うと、
まったくラグありませんでした。
前回と同様、ハイスピードカメラでラグを検証した。
Game Saverを介する条件と介さない条件(Normal条件)の比較。
20試行、超魔界村でのボタン押しから画面反応までの時間を測定。
テレビモニターにはLCDを使用。
詳しくは前回の記事へ。
| 平均 | 標準偏差 | 最小値 | 最大値 | レンジ | |
|---|---|---|---|---|---|
| Normal | 67.5 | 4.7 | 60.1 | 75.1 | 15.0 |
| Game Saver | 67.4 | 6.3 | 60.1 | 77.1 | 17.0 |

もっと試行を増やせばきっと平均も標準偏差もさらに一致するだろう。
ラグは通常と変わらない。
2014/08/31 追記:
動作しないゲームがあること、リバイバルコード入力の2点を注意事項に追加。
2014/10/10追記:
表のエラーバーは標準誤差じゃなくて標準偏差だったので修正。
投稿:2014/08/18 23:29
更新:2014/10/10 16:04
更新:2014/10/10 16:04
コメント(1)
1
削除されました
2018-11-22 12:20:21
削除されました
<前の5件 次の5件>




コメント(0)